Screen Scrolling is a powerful concept in gaming. Most of the games nowadays include this feature. This blog will make us understand Screen Scrolling in Flappy Bird. Flappy Bird, as we all know, is a popular game on the Internet. When you play the game, it appears as if the bird is moving forward. In actuality, the screens are moving backward giving the desired effect. So, let’s understand how this can be done using Scratchscratch.mit.edu.
Understand Screen Scrolling in Flappy Bird Game

We are creating the Flappy Bird game in Scratchhttps://skoolofcode.us/student-showcase/showcase-preview/13. For this, we need to follow the steps mentioned below:
Step1: Select the sprite
First of all, we need to choose a bird sprite of our choice. Also, we need to create backdrop sprites. These sprites look like backdrops. This is important as we know that it’s not possible to move a backdrop, but it’s possible to move sprites.


We should create one backdrop sprite initially. While creating backdrop sprite, use the rectangle tool to create pipes. These can be the obstacles in the way of the flappy bird, while it’s trying to reach the destination.

Step2: Designing the game
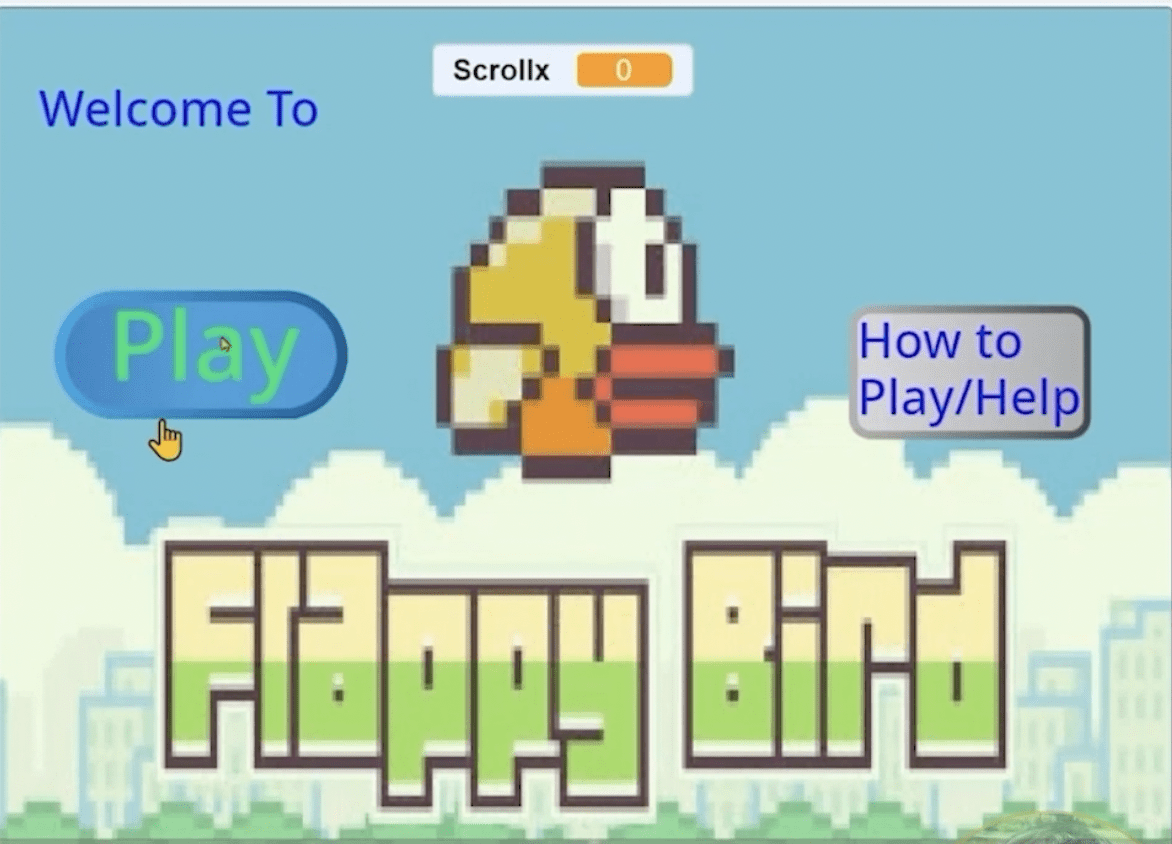
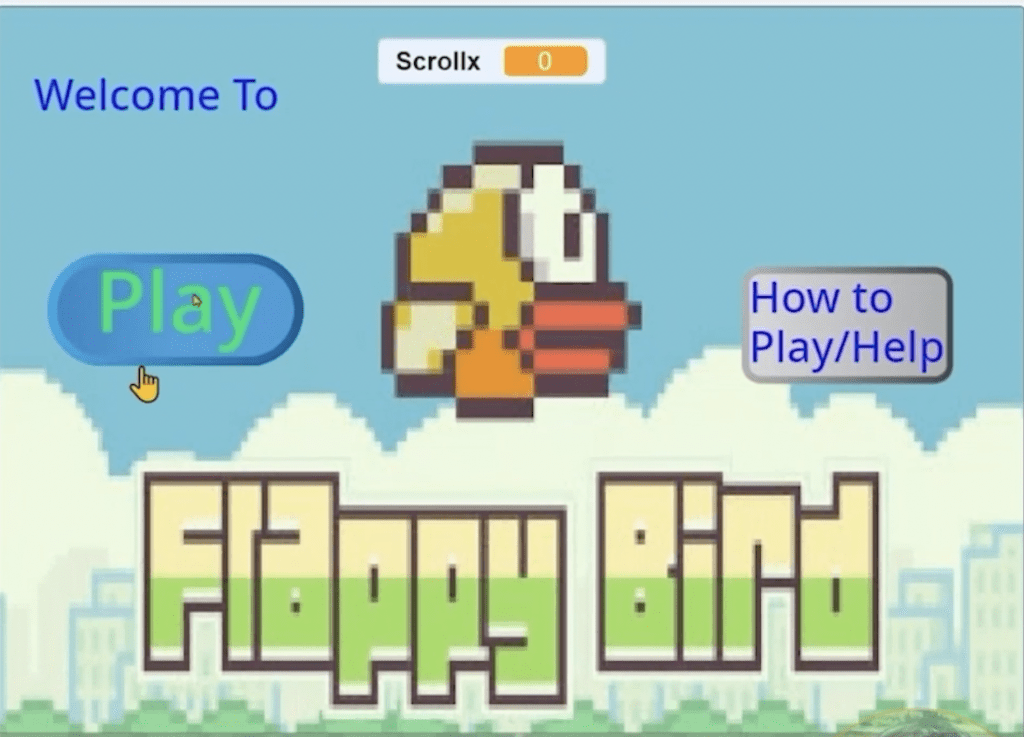
In this step, we will create the start screen of the game. You can download any flappy bird game image from the internet. Then you can add two button sprites.

- Play button: This button is added to reach the game screen.
- How to Play/ Help button: This button will take you to the Instructions screen where you can guide the player on how to play the game.
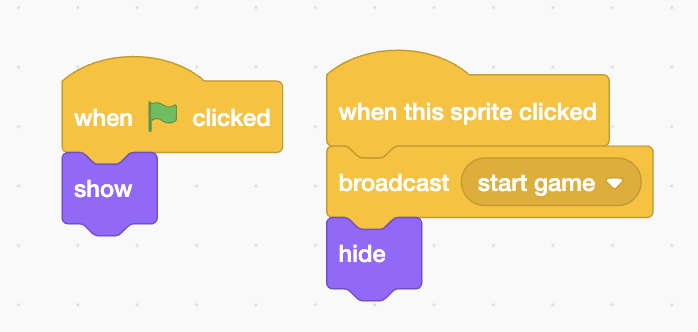
- On clicking the Play button, the following code will be executed:

- When the button sprite is clicked, we should broadcast a message “start game” which will take us to the game screen.
Step3: Motion to the Bird
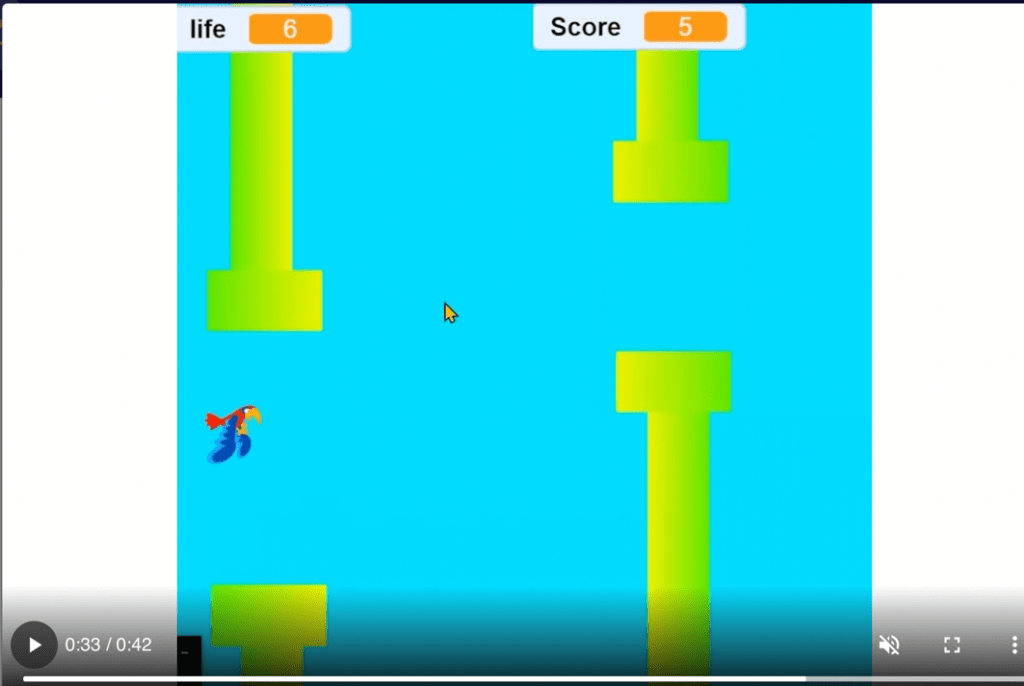
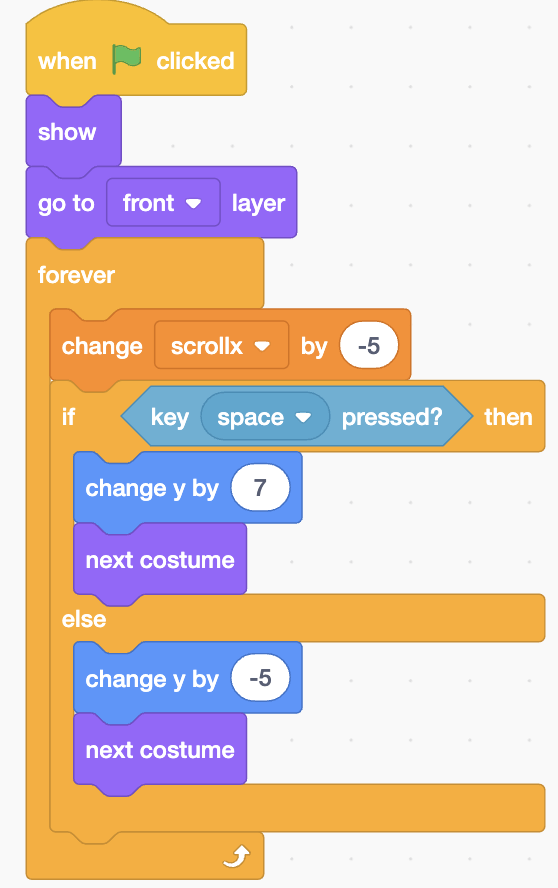
Now, let’s see how the bird moves. The bird will be continuously falling. The player can use the space key to move the bird up. This can be done with the following code.

Explanation of the above code:
- For the Screen Scrolling effect, we create a scrollx variable which we will use to move the backdrops backwards. Let’s set its value to 0 initially.
- When the broadcasted message “start game” is received by the bird sprite, the bird should go to the front layer (as the backdrop sprites should be in the back layer).
- Then forever the value of scrollx should change by a negative value, here we change it by -7.
- For moving the bird up, we use the block “if keyspace pressed”, then change the y coordinate by 7. Also, change the costume to the next costume.
- Else if the key space is not pressed, the bird will keep falling. For this, we change y by -5.
Step4: Screen Scrolling
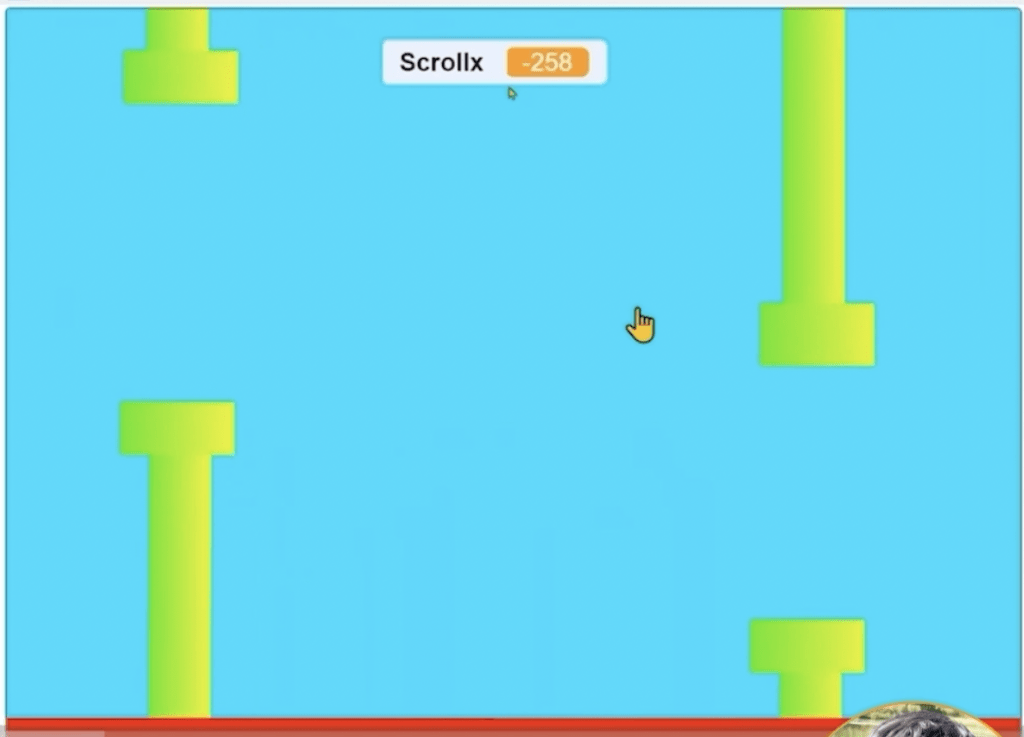
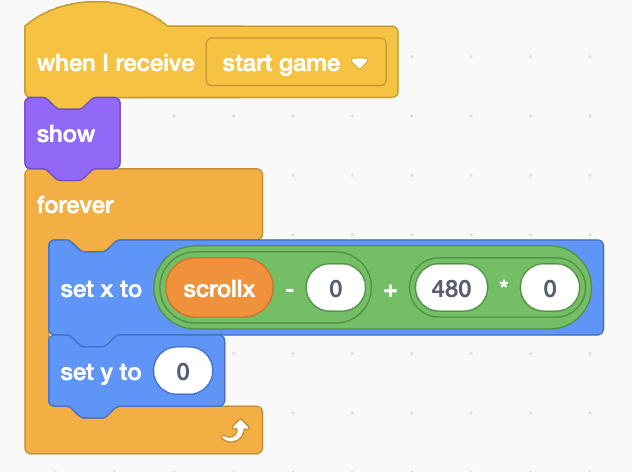
Now, let’s understand how to code for the backdrop sprites to give a Screen Scrolling effect. The backdrop shows when it receives the start game message. Then forever set its y coordinate to 0 as only the x coordinate will change. We set the x coordinate to a product of 480 multiplied by 0 (480 is the width of the Scratch stage and multiplying by 0 will give the result 0, so basically, we are adding 0 to scrollx (remember scrollx is continuously going negative), hence we continuously decrease the x coordinate, making Screen Scrolling happen).

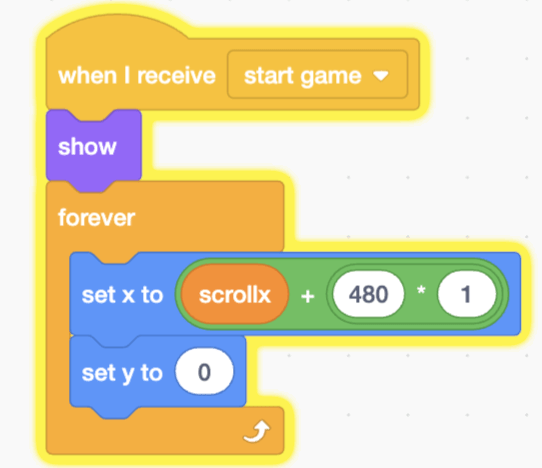
Now, we can duplicate the backdrop sprite and then change the code a little bit. Instead of 0, we place 1. Likewise, create 5-6 duplicates and change the number from 1 to 2, from 2 to 3…

Now, you can run the code and check whether your Screen Scrolling is happening or not.
Step5: Coding the Sprite for Game Lost condition
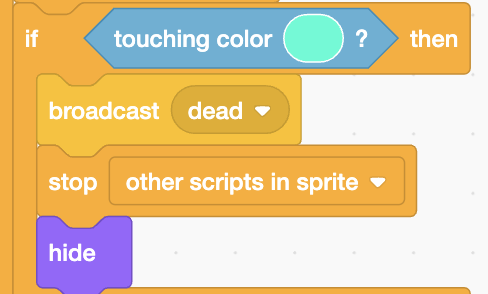
In this step, we check whether the bird touches the pipe. We can accomplish this by using color sensing. So, if it touches the color blue, we should broadcast dead and stop other scripts in the sprite. This is done to make sure that the movement of the bird and the screens stop. The following piece of code explains this.


Step6: Game Win
In the final step, if the bird reaches the Winning screen, the game stops.

Are you seeking introductory or advanced online coding classes? At SkoolOfCode, we offer coding classes for kids where students use live code to find logical and inventive solutions to problems. So, why wait and Book a FREE trial class today.