As technology continues to permeate every aspect of our lives, it’s never been more important for children to learn how to code. Fortunately, a wealth of resources are available to help kids learn the basics of programming, including the Scratch Coding Workbook for Kids.
The Scratch Coding Workbook for Kids is an interactive course designed to teach children the basics of coding using the Scratch programming language. It provides a series of fun and engaging projects that teach kids how to use Scratch to create their own digital creations.
Students will learn how to create animations, games, quizzes, and more using Scratch.
Learning Objectives:
- Understand the Scratch programming language and its features
- Create interactive stories, animations, games, and quizzes using Scratch
- Debug and test Scratch projects to ensure they are working as intended
Section 1: Getting Started
Introduction to Scratch and its features
Are you ready to embark on an exciting journey into the world of programming and creative expression? Look no further than Scratch! Developed by the Lifelong Kindergarten Group at the MIT Media Lab, Scratch is a beginner-friendly programming language that allows you to create interactive stories, games, animations, and more. With its colorful interface and intuitive block-based coding system, Scratch empowers people of all ages to bring their ideas to life and share them with a vibrant online community.
Scratch is awesome as:
- Scratch is free.
- It is very easy to understand and learn.
- It has a graphical interface, making it fun to work with.
- It allows you to experiment and play with different parts of a program.
Let’s explore some of the key features that make Scratch a fantastic platform for unleashing your creativity.
Visual Coding with Blocks:
Scratch’s block-based coding for kids system makes programming accessible and fun. Instead of typing out lines of code, you can snap together colorful blocks that represent different programming concepts. These blocks fit like puzzle pieces, allowing you to create scripts by stacking and arranging them in logical sequences. This visual approach makes it easy to understand and experiment with coding concepts without getting overwhelmed.
Here are the step-by-step instructions to guide you through creating a game in Scratch
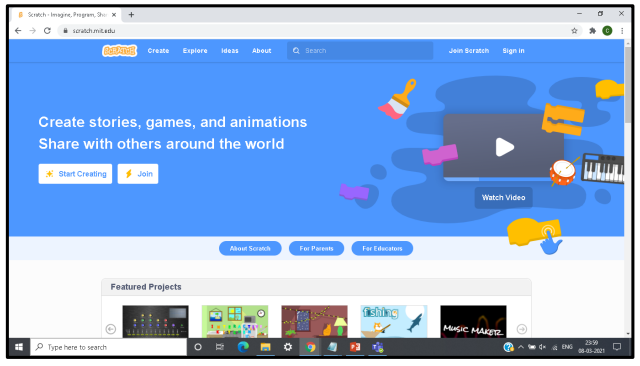
Visit https://scratch.mit.edu on the web browser. Click on the Join Scratch button on the top right of the screen. Signing up for an account is free. You can create Scratch programs without an account but having the Scratch account lets you save your programs online. Then you can continue working on them later from any computer connected to the Internet!

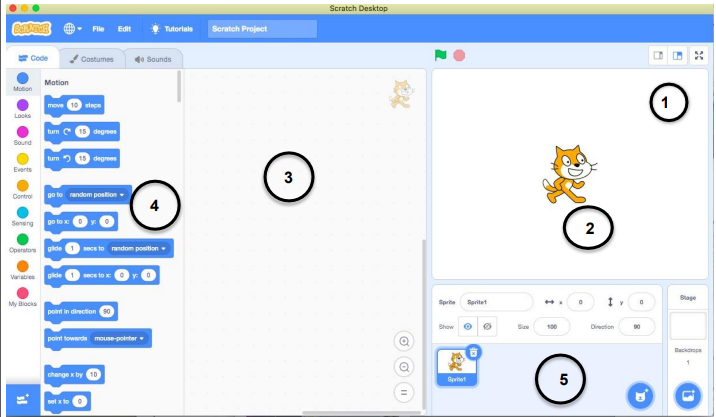
Let’s take a look at the Scratch window and learn about the various components of Scratch.

The main elements of Scratch can be compared to a theater show.
1) Stage – This is similar to the stage in a play. This is where everything takes place. The stage can have different backdrops. Backdrops are the backgrounds that form the stage for your sprites to perform on.
Click on the “Choose a backdrop from the library” button and select a suitable backdrop for the game. You can also create your own backdrop by clicking on the “Paint new backdrop” button.
Just like in a play. On the stage, we can watch stories, play games, and run Scratch projects. On the top left side of the Stage, you will find two buttons:

Green Flag: To start running a Scratch project.
Stop button: To stop running a Scratch project.
2) Sprites – These are the characters or objects of the project that can move, dance, and interact with the user. You can choose from a library of ready-to-use sprites or create your own custom characters. These can be people, animals, etc. Sprites are programmed to do something in Scratch.
With a rich collection of sprites and backdrops, you can create diverse and captivating projects.
3) Script – This tells the actors what to say or do. Each sprite is programmed with a script.
4) Block Palette – These are the elements used to program the sprite to do or say something. We use elements from here to make our script. Sprites must be programmed to carry out every function you want them to perform.
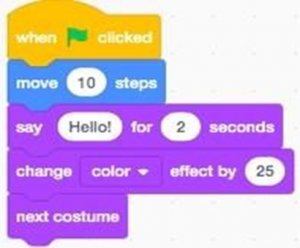
In Scratch, you can use the mouse to drag and drop code blocks, and very little typing is needed. Here’s an example of the snap-together code blocks

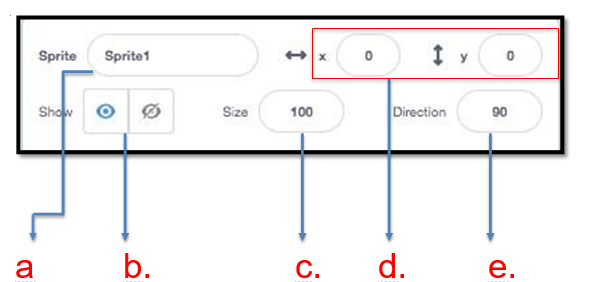
5) Sprite Information – If you select a sprite and click on it, the sprite information appears on the screen, and the current position of the sprite is on the screen.
The textbox shows the name of the sprite.

a. Sprite Name: The sprite can be renamed by typing in a new name.
b. Show /Hide: You can show or hide a sprite by clicking on this option.
c. Size: You can increase or decrease the size of Sprite by changing this number.
d. Coordinates (x and y): This is the position of the sprite on the stage. When x-0, y-0, this means the sprite is at the center of the stage.
e. Direction: The direction shows the orientation (the way it’s ‘facing’).
Code blocks to create a Scratch project:
Motion and Control:
Scratch enables you to control the movement and behavior of your sprites using a range of motion and control blocks. You can make them glide, rotate, or change size, and even control their speed and direction. By combining these blocks with event triggers and loops, you can create dynamic animations and games that respond to user input.
Looks and Sound:
In Scratch, you can give your sprites unique appearances using the “Looks” category. You can change their costumes, add special effects, and customize their appearance as they interact with the user.
Additionally, you can add sound effects, music, and voice recordings to enhance the overall experience of your projects, either by recording your own voice or using pre-recorded sounds from the Scratch library.
Control with Variables:
Variables in Scratch let you store and manipulate data. They enable you to create dynamic projects where values can change based on user input or game logic. By using variables, you can create scoreboards, timers, and other interactive elements that enhance the user experience.
Extension Capabilities:
Scratch offers extension capabilities that allow you to go beyond the built-in features. You can create your own custom blocks, called procedures, to encapsulate complex functionality into reusable components. Additionally, Scratch supports extensions that enable you to interface with external hardware and software, such as microcontrollers or web APIs.
Events and Interactivity:
With Scratch, you can create interactive projects that respond to various events and user input. Whether it’s clicking on a sprite, pressing a key, or moving the mouse, you can use event blocks to trigger specific actions. This interactivity allows users to engage with your projects and explore different outcomes based on their interactions.
Control Structures:
Scratch provides a variety of control structures to control the flow of your program. You can use loops to repeat a set of instructions, conditionals to make decisions based on certain conditions, and broadcasting to communicate between sprites and coordinate their actions.
Sharing and Collaboration:
![]()
One of the most exciting features of Scratch is its online community. You can share your projects with others by clicking the orange “Share” button (at the top of the screen). Explore their creations, and even remix and modify their code using remix button. 
This collaborative aspect fosters a culture of learning and sharing, allowing you to get inspired by others and receive feedback on your own projects.
Tip: If you don’t see the Share button, confirm your Scratch account.
Scratch provides a fantastic platform for beginners to dive into the world of programming and creative expression. With its visual coding interface, rich library of sprites and backdrops, and extensive range of features, Scratch enables you to unleash your imagination and create interactive stories, games, animations, and more. So, grab your virtual coding blocks, let your creativity flow, and join the vibrant Scratch community today!
Section 2: Projects
The workbook will have a series of projects and exercises designed to teach different programming concepts using Scratch. Start with the Scratch coding projects for kids and follow the links.
They will guide you through each step of creating a specific program or game.
1. My Neighborhood
https://skoolofcode.us/blog/kingstons-my-neighborhood-animation/
2. Free Fall
https://skoolofcode.us/blog/coordinate-system-with-scratch/
3. Screen Scrolling in flappy bird
https://skoolofcode.us/blog/screen-scrolling-in-flappy-bird/
Section 3: Debugging
Debugging is an essential skill in coding, and it is crucial that kids learn how to do it early on in their coding journey.
The Debugging Scratch Projects for Kids’ section of the workbook is especially important as it teaches kids how to
- Identify and fix errors in Scratch projects
- Practice exercises for debugging Scratch projects
- Optimize Scratch projects for performance.
The Scratch Coding Workbook for Kids provides plenty of examples and exercises to help kids practice their debugging skills.
Section 4: Testing
- Testing Scratch projects for bugs
- Fixing errors found during testing
- Finalizing and sharing Scratch projects
After completing each section, take a moment to reflect on what you’ve learned. Consider how the concepts you’ve practiced can be applied to other projects or ideas. Review any summaries or key takeaways provided in the workbook.
If you want to further expand your knowledge, many additional resources are available for learning Scratch. Explore online tutorials, join coding classes for kids with SkoolOfCode, or participate in coding challenges to continue improving your skills in Coding Workshops and Competitions.
SkoolOfCode is revolutionizing the way kids learn and engage with coding through its innovative coding workbook platform by means of projects given as home assignments during online classes.
With a mission to introduce children to the amazing world of coding, SkoolOfCode has created a unique learning experience that combines a specially designed curriculum with hands-on coding activities.
It provides a comprehensive coding curriculum that covers various programming concepts and languages, allowing kids to develop a strong foundation in coding. By utilizing a workbook format, SkoolOfCode ensures that children can learn at their own pace and track their progress systematically.
The platform encourages creativity and problem-solving skills by presenting coding challenges and projects that are both fun and educational.
Through this approach, SkoolOfCode empowers young learners to unlock their potential and embrace the endless possibilities of coding, setting them on a path to becoming the digital creators of the future. So, why wait Book A Free Trial Class today.
By – Mehak Dabra, Head of Scratch and DA and an educator at SkoolOfCode with a degree in Masters of Computer Application . She enjoys teaching and being with the young minds.