While children grow up in their surroundings, they start observing lots of things. They love to tell everyone about their neighborhood. We, as teachers, at SkoolofCode, encourage them to appreciate their surroundings and teach them to take pride in their neighborhood. This inculcates a sense of belongingness in them at an early age, which helps them to develop an environmental-friendly attitude as they grow up.
We, at SkoolofCode, always try to relate coding with real life so that children learn the new world skills along with staying close to their roots. When I watched Kingston’s My Neighborhood animation, I was in awe at how beautifully he explained it. I thought it would be a pleasure to describe Kingston’s animation and how he coded it in Scratch.
Let’s begin then.
Step1:
Choose a walking sprite and a few backdrops which resemble your neighborhood and are your favorites. The backdrops chosen are:
1. Bedroom
2. School
3. Basketball Court
4. Beach
5. Castle
Also, I am selecting Pico as my walking sprite. You can find the pictures of my sprite and the backdrops below.





Step 2:
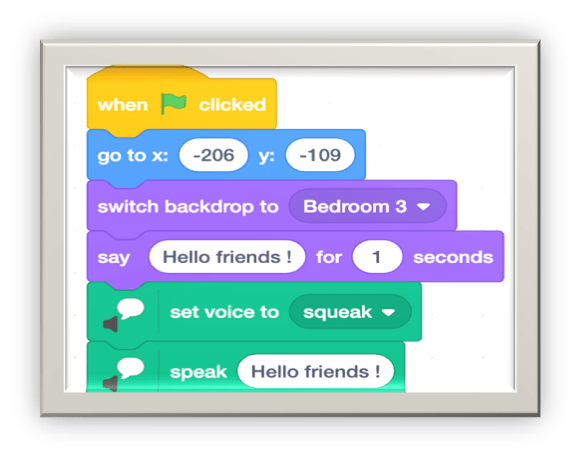
Next, come to the script area of Pico. Here we need to start with the event when green flag is clicked which you will find in Events.
- When the green flag is clicked, use the block go to x y(Motion) to set the initial position of Pico on the stage.
- Switch backdrop to Bedroom 3(Looks).
- Use say hello for 2 seconds, to introduce Pico(Looks).
- Also, use the block set voice to(Text to Speech extension) and speak(Text to Speech extension) to give voice to your character.

Step 3:
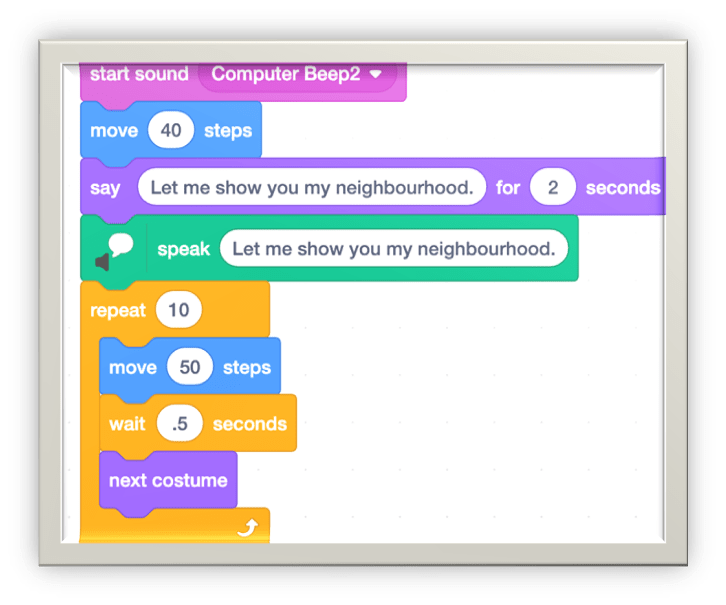
- Just to give some nice sound effects, we can select a sound from the Sounds Library and add it with the help of the start sound block from the Sound palette.
- Pico needs to move a few steps and then speak about his neighbourhood. This can be done with the help of move 10 steps, say hello for 2 seconds and speak blocks.
- We need to make Pico walk from the left-most edge to the right using the following blocks:
- move 10 steps(Motion)
- wait 0.5 seconds(Control)
- next costume(Looks)
And then repeat it 10 times using the repeat block from Control to cross the stage. The following blocks will make things clear.

Step 4:
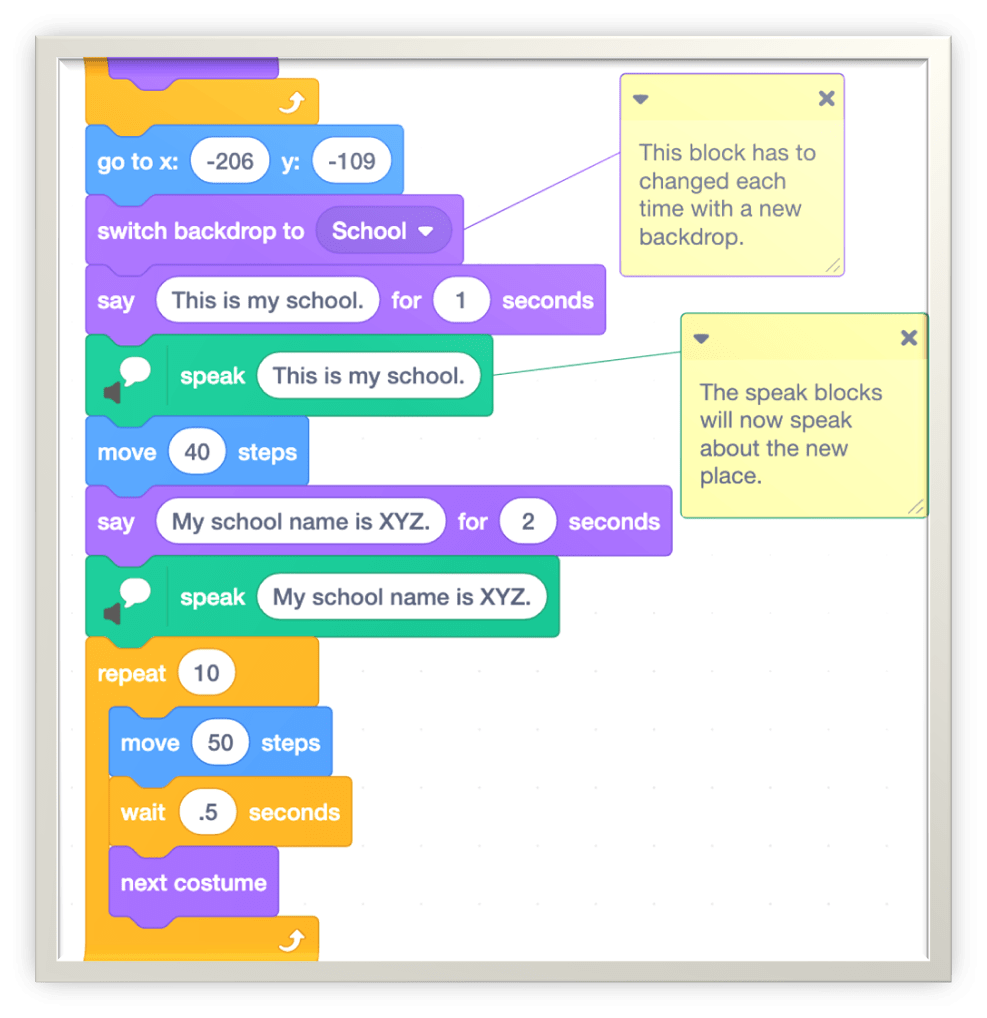
The final step is to duplicate the following set of blocks and change the backdrop, the say and the speak blocks to reflect the change of place in the neighborhood.

You can see how easy and fun-filled is the process to create this animation. Moreover, children learn the importance of their community and neighborhood.
