Scratch games are an amazing way of learning the Coordinate system of Geometry. In real life, Coordinate Geometry is used in maps, GPS and Air Traffic Control. Coding in Scratch is a child-friendly way of understanding it.


We have different Motion blocks that help us to define the position of an object on the stage and then move the object wherever we want to place it. It uses the concept of directions and quadrants.
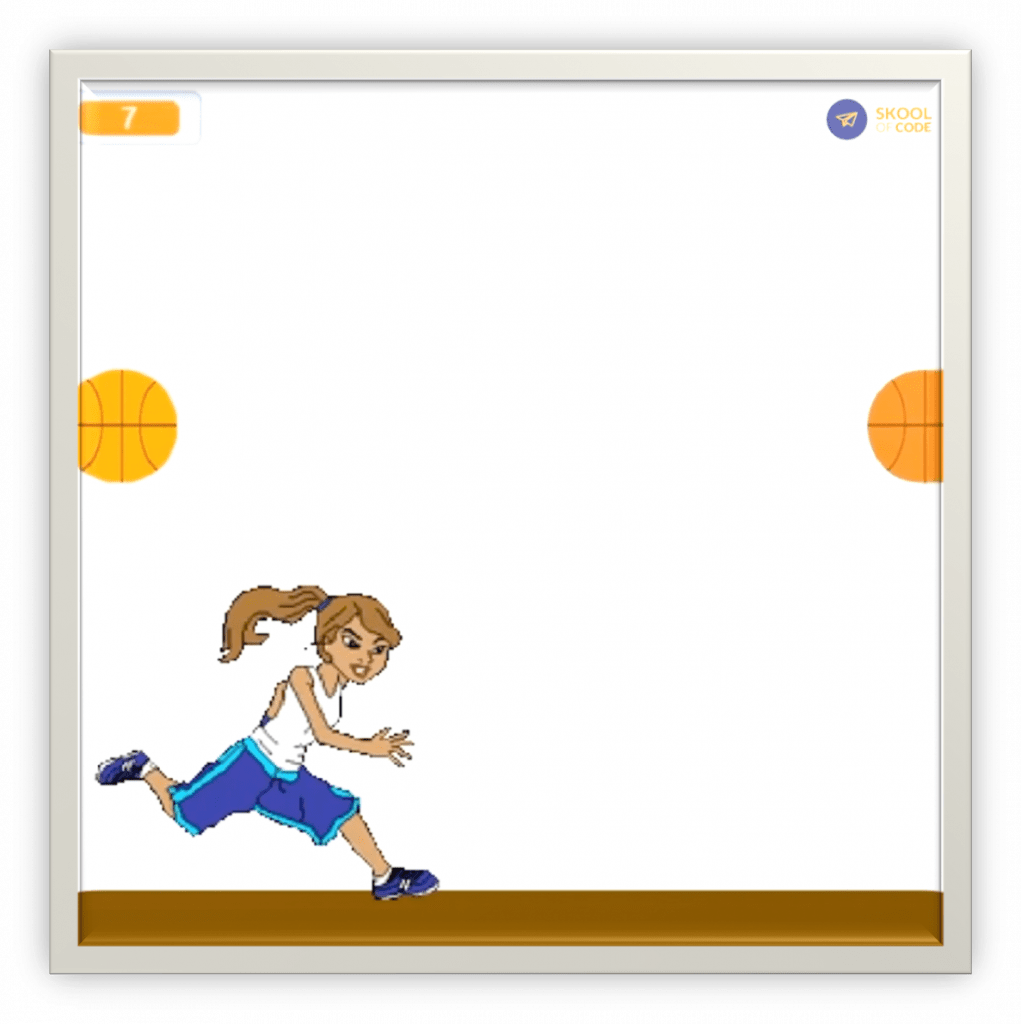
Here, we will learn an interesting game created by Anvita. This game is called Free Fall as the balls appear like they are free-falling from the sky. And the sprite has to collect all the balls continuously to gain Points. This game helps you understand the coordinate system in a better way.

Step1: You can take a sprite of your choice. Like I am choosing Hannah. Choose 3-4 ball sprites as well.
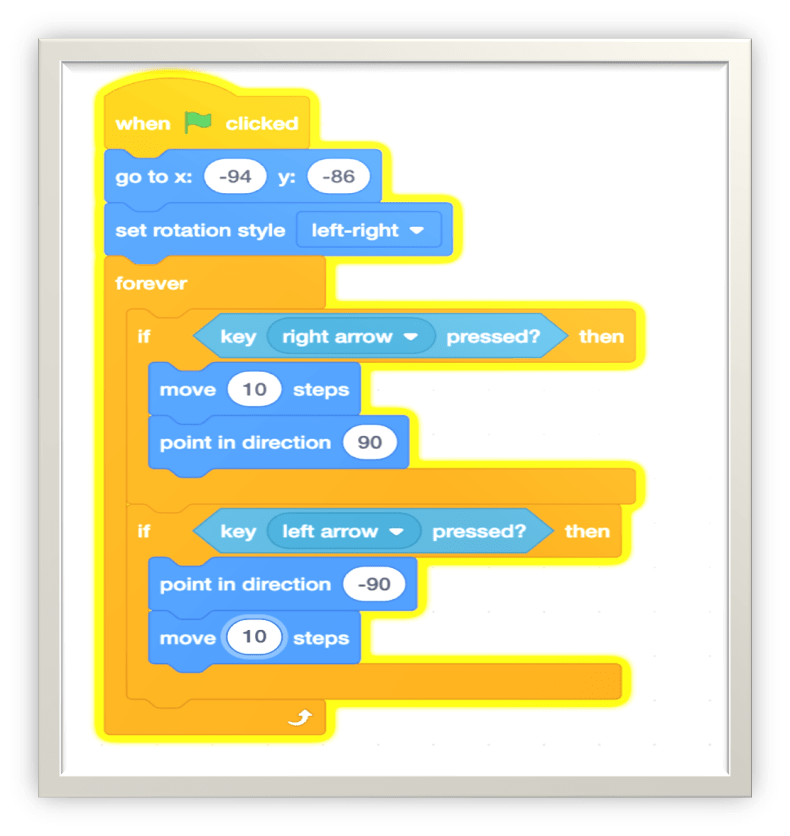
Now, set the x and y position of Hannah using the block go to x and y. Also, set the rotation style to left-right as Hannah will move only left and right using the arrow keys.

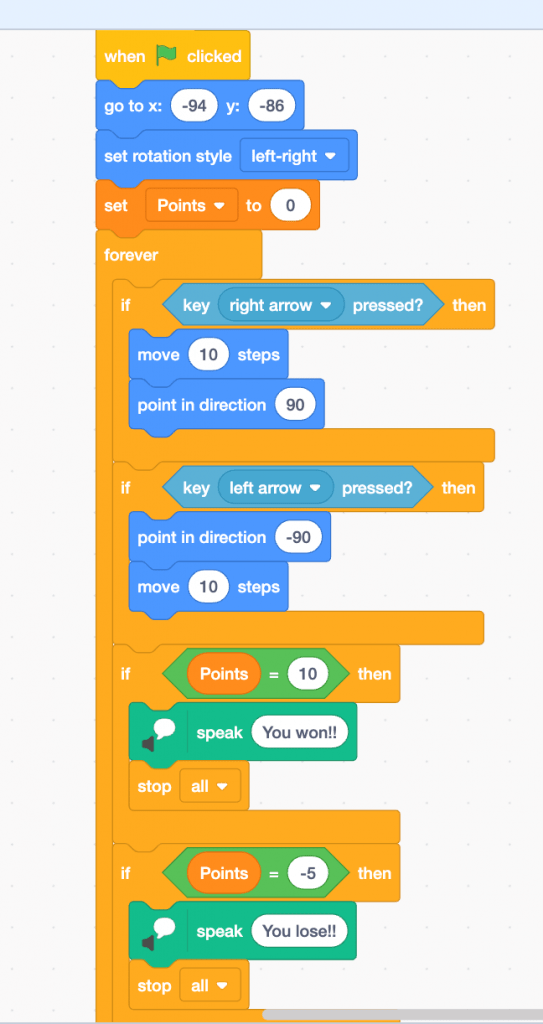
Step2: Next step is to move Hannah left and right using the arrow keys. For this, we use the forever block as this action has to be done forever. Also, place the if then block with the condition “key right arrow pressed”. So, if the right arrow key is pressed, then Hannah should point in the right direction(point in direction 90) and move 10 steps. We will do a similar code when the left arrow key is pressed, only the direction will be opposite. You can see the code in the above image.
Step3: The backdrop can be plain, but we need a brown rectangular patch at the bottom. So, when the ball touches the brown surface, it goes back to the top and free-fall again. We need to do the same thing when the ball touches Hannah.
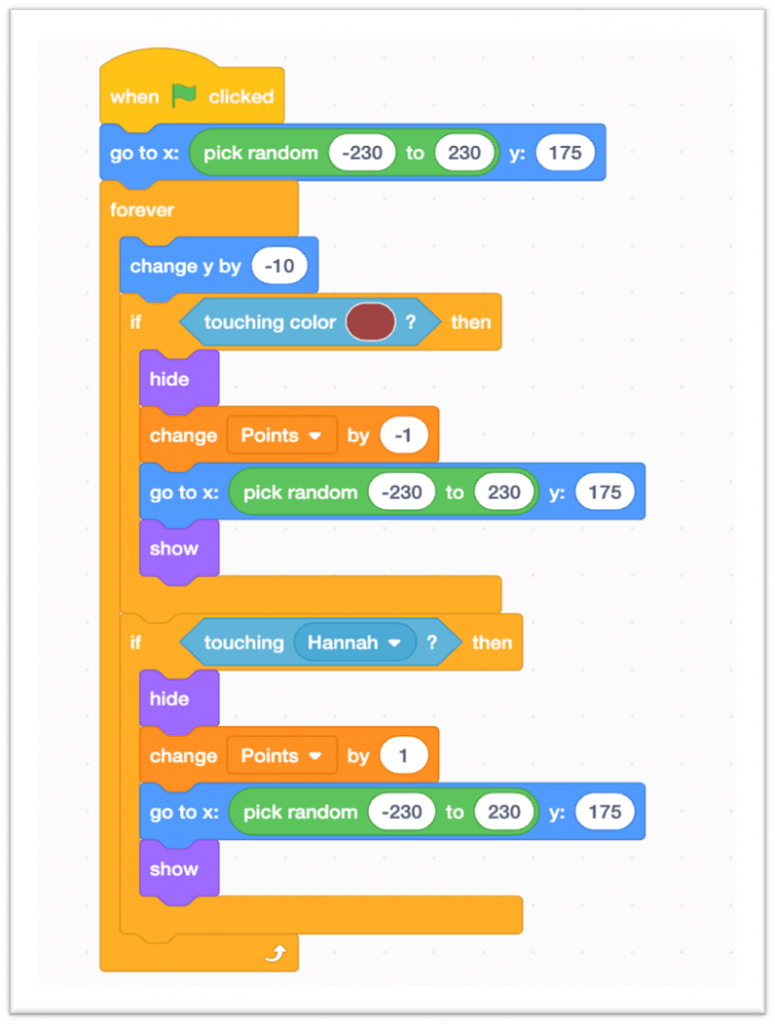
Step4: Also, we have to create a Points variable. The Points variable will increase when the ball touches Hannah and will decrease when the ball touches the brown surface. So, the ball code looks like the following:

- Use the pick random block to set the x-position of the ball to a random number between -230 to 230. The y-position can be fixed. This makes sure that each time the ball falls from a different location from the top.
- Forever change y by a negative value so that it falls.
- If it’s touching brown color, first hide it, change the Points by -1, send it to the top again and then show it. Do the same thing when it touches Hannah. Only the Points should increase by 1.
- Next, we can copy the same code and paste it into all the balls.
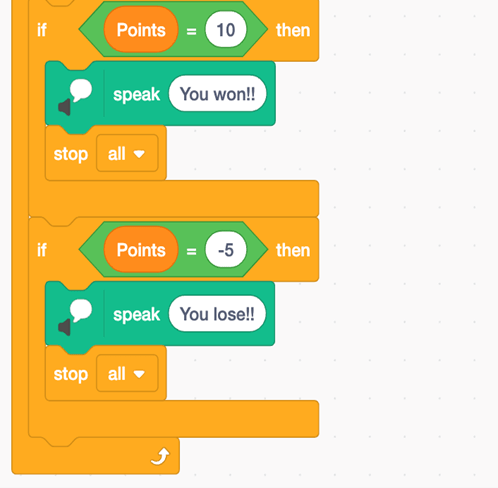
Step5: In step 5, we can check if the Points variable is equal to 10, Hannah wins. Else if the Points is equal to -5, Hannah loses. This can be achieved by using the if then block and

block.
The code looks like this:

We can use the stop all block to stop the animation.
The final Hannah code looks like this:

Here, you will find all the blocks and the Blocks palette.
| Block | Block Palette |
| Go to x y | Motion |
| Point in direction 90 | Motion |
| Set rotation style left right | Motion |
| Move 10 steps | Motion |
| Change y by 10 | Motion |
| If then | Control |
| Forever | Control |
| Stop all | Control |
| Key space pressed | Sensing |
| Pick random | Operators |
| = 50 | Operators |
| Hide, show | Looks |
| Set and change variable | Variables |
Hope this article helped you understand the coordinate system in a better way! Happy Coding! At SkoolofCode we understand the importance of coding games for kids and encourage the students to develop games for the better understanding of the concepts.