Arnav is a young boy learning coding in SkoolofCode. He enjoys coding because he can have fun by coding his games and then playing them with his family and friends.
After spending some time in SkoolofCode( now more than a year), Arnav learnt a lot about Scratch. He’s excited when he sees what you can do in Scratch. Scratch coding, as we know, is a block- based coding language, which is appropriate for a young coder to begin his/her coding journey.

Arnav’s Shark Game
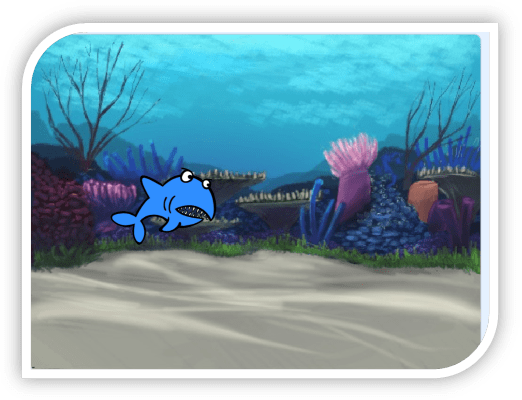
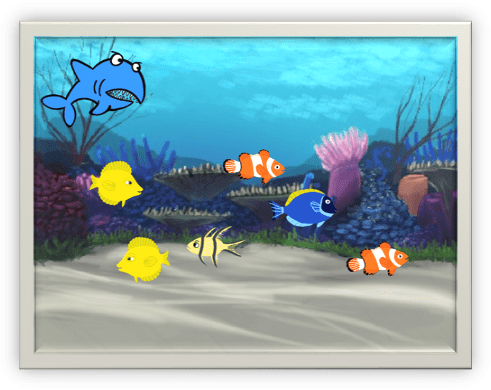
While coding in Scratch, he created his own Hungry Shark Game. The player controls the shark using the four arrow keys and the shark has to eat all the fish that are present in the ocean. This is Arnav’s first coding game in Scratch which is showcased. He gets a lot of encouragement when he shares his coding games with others at SkoolofCode. Now, let’s learn the Hungry Shark game with Arnav.

Step1:
First of all, we need a sprite Shark from the Scratch library. We will also need an Underwater backdrop.

Steps 2:
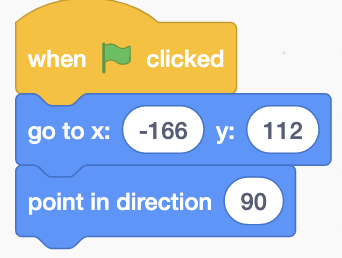
Now let’s code for the Shark’s movement. First, we will position the Shark facing right using the go to x y block and point in direction 90.


Step 3:
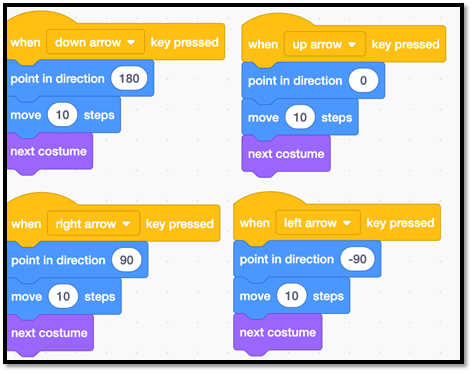
We will use the four arrow keys: up, down, right and left to move the Shark. We have a block in Events.

We can change the key to up, down, left and right by clicking on the arrows. We will take the following blocks to make the shark move in different directions.

| Blocks | Block Palette |
| when space key pressed | Events |
| Point in direction | Motion |
| move 10 steps. | Motion |
| Next costume | Looks |
Step 4:
Next, we will take a fish sprite and duplicate it as many times we want. Also, we will change the costume of the duplicates.

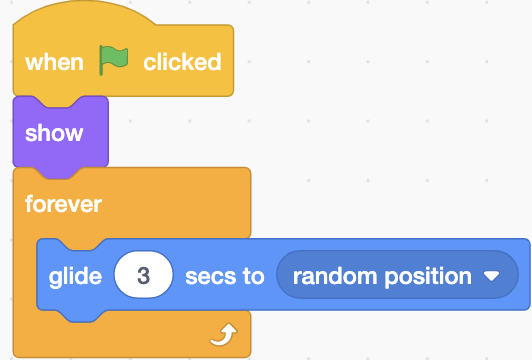
For the fish to swim in the water, we will use the block

from Motion.
The sequence of code for the fish will be:

Step 5:
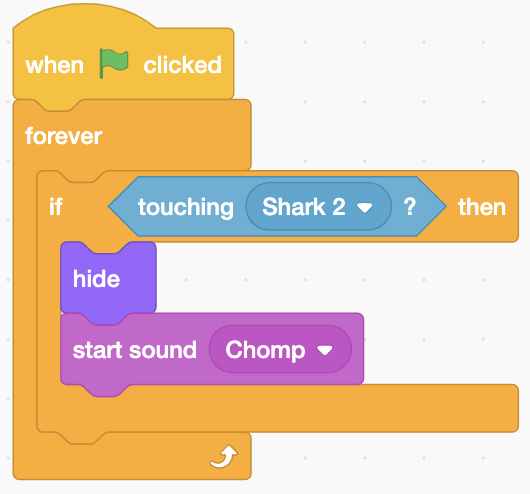
Now the last thing we need to do is to hide the fish when it touches the Shark as if the fish is eaten by the Shark. For that we need the If then from Control and hide from Looks. And also, we need to add the Chomp sound from the Sound library for each fish. This Chomp sound gives a nice effect to the animation. Hence the code can be as follows:


This is the way Arnav created this wonderful Shark game using block coding. I am sure we can all create this game by following the above steps. In order to build future-ready creators, we at SkoolOfCode believe in a holistic STEM-based coding curriculum that is personalized to fit the needs of each student. So, why wait and Book a FREE trial class today.

