Are you ready to make your websites look more fun and colourful? Whether you’re a parent helping your child learn web design or a kid curious about creating your first webpage, this guide will introduce you to the exciting world of CSS.
CSS (Cascading Style Sheets) makes a plain website attractive. It controls how HTML elements (like text, images, buttons, etc.) appear on the page. This guide will explore three ways to add CSS to your HTML: Inline, Internal, and External. Plus, we’ll introduce you to SkoolOfCode’s Web Designing Curriculum for Beginners — an awesome way to get started with web design.
What is CSS?
CSS is the design tool of the web. Think of it as the paintbrush that helps you decorate your house. It can change the color of text, adjust the size of images, and even make the page look like it’s from the future (or the past.).
Before we talk about how to add CSS, let’s see how basic HTML and CSS work together.
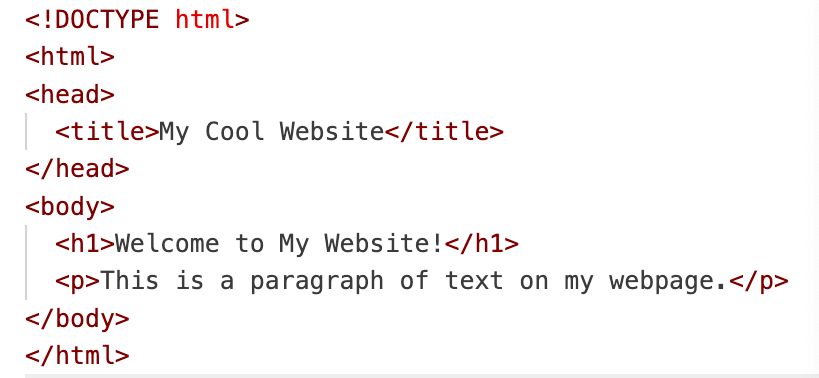
Example of a Simple HTML Page:
Code Window :

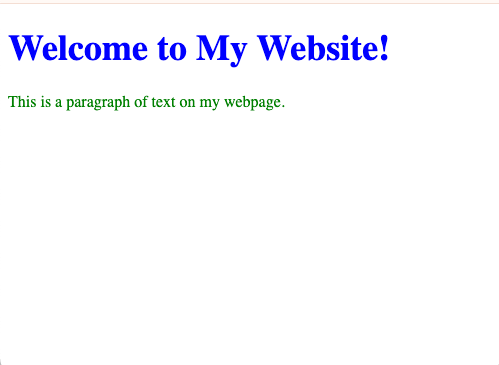
Output:

This is a simple HTML structure. Now, let’s explore how to add CSS to make it look nicer.
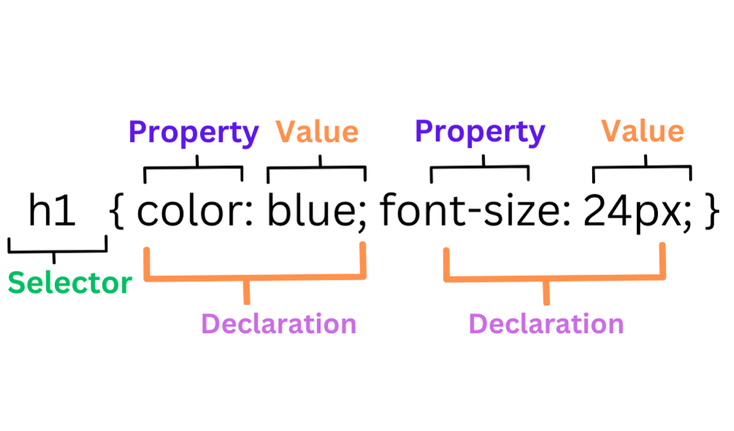
Structure of a CSS Rule
- Selector: Defines which HTML element(s) the style will apply to. For example, h1, .class-name, or #id-name.
- Declaration Block: Contains one or more declarations that define the styling properties for the selected element(s). Each declaration includes:
- Property: The specific aspect of the element to style (e.g., color, font size, margin).
- Value: The value assigned to the property (e.g., red, 16px, 10px).
The declaration block is enclosed in curly braces {} and multiple declarations are separated by semicolons(;).

Three Ways to Add CSS to HTML
There are three main ways to include CSS in your HTML code:
- Inline CSS
- Internal CSS
- External CSS
Let’s look at each one and see how it works.
A) Inline CSS
Inline CSS means adding CSS styles directly into the HTML tag. This is the quickest way to style an element but can be hard to manage if you have a big website.
Here’s how to do it:
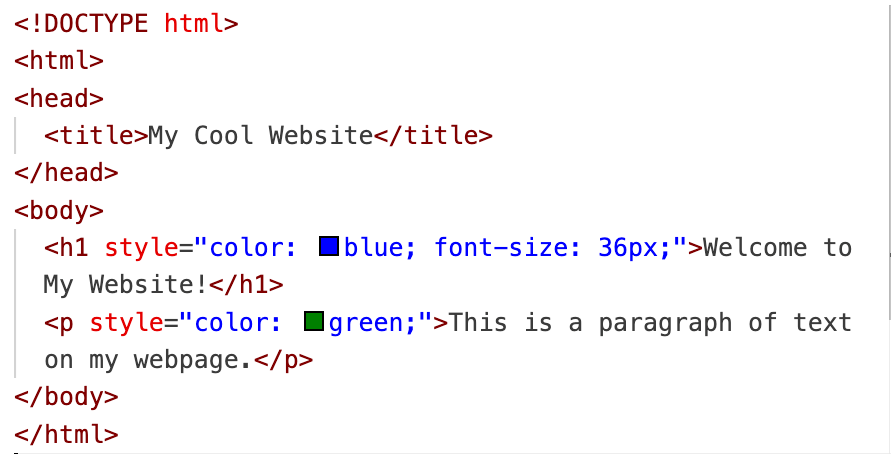
Code Window :

Output:

In the example above, we added the CSS directly inside the h1 and p tags using the style attribute. This is called inline CSS.
When to use Inline CSS:
- When you only need to style one or two elements quickly.
- When you’re testing small changes.
Note: Inline CSS is not recommended for large websites because it can make your code messy and hard to read.
B) Internal CSS
Internal CSS is written inside the <style> tag in the <head> section of the HTML document. It’s great for applying styles to a single webpage.
Here’s an example
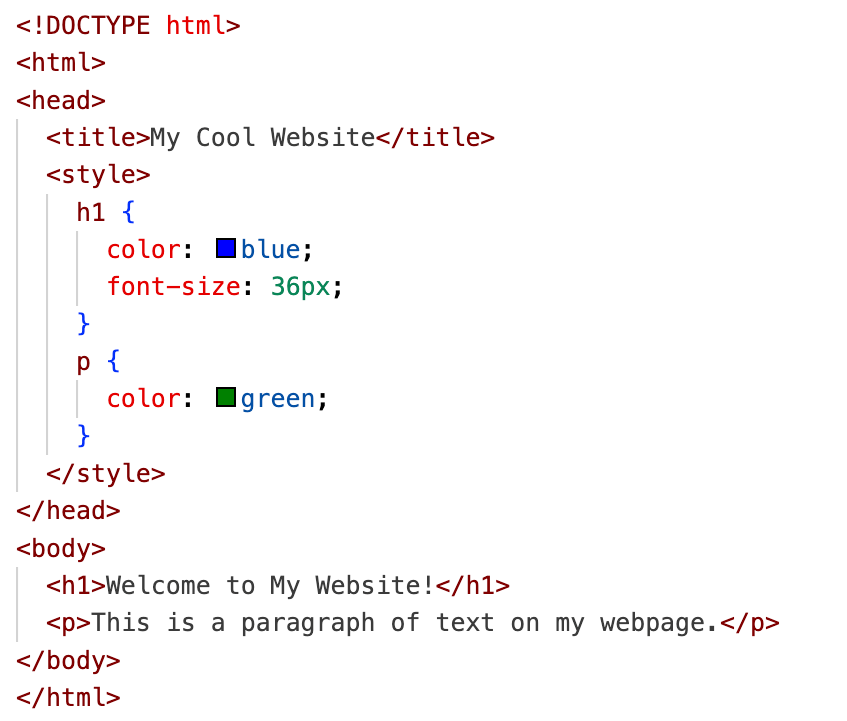
Code Window:

Now, instead of adding styles directly to each tag, we placed all the styles in one location, inside the <style> block. This is internal CSS.
When to use Internal CSS:
- When you want to style a single webpage.
- When your styles don’t need to be reused on other pages.
C) External CSS
External CSS involves creating a separate CSS file and linking it to your HTML document. This is the best way to manage styles when you have a larger website with multiple pages.
Here’s how it works:
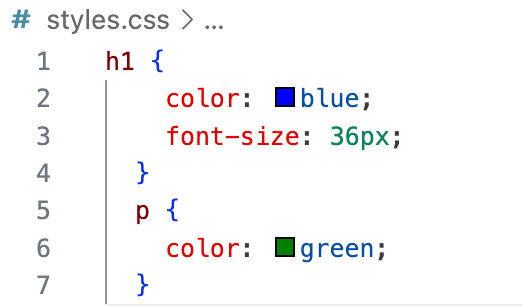
- First, create a CSS file (for example, styles.css):

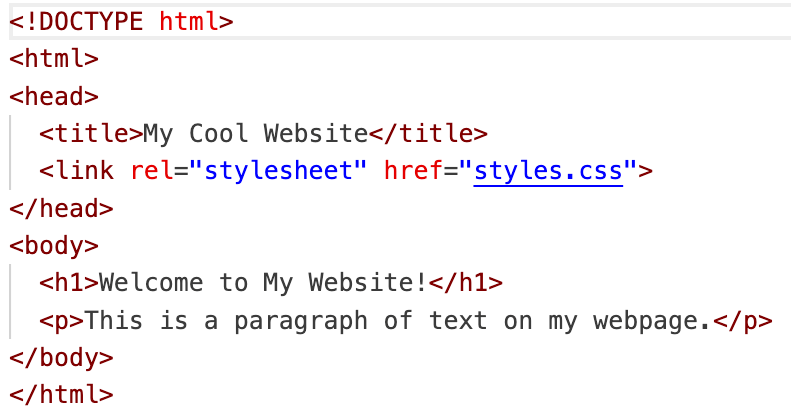
- Then, link this CSS file to your HTML document using the <link> tag in the <head> section:

Now the styles are stored separately, making your code cleaner and easier to maintain. This is external CSS.
When to use External CSS:
- When you want to apply the same styles to multiple webpages.
- When your website is growing and you need to keep your HTML and CSS organized.
Which CSS Method Should You Use?
- For small, quick changes: Inline CSS works, but it’s not the best for long-term projects.
- For a single page: Internal CSS is perfect.
- For a multi-page website: External CSS is the way to go. It’s clean, efficient, and easy to update.
The Importance of CSS in Enhancing HTML Web Pages
CSS (Cascading Style Sheets) is crucial in HTML for several reasons, as it plays a key role in enhancing the presentation and overall user experience of web pages. Here’s why CSS is important in HTML:
- Separation of Content and Design: HTML handles structure, while CSS manages design, making updates easier.
- Improved Visual Appearance: CSS allows you to create visually appealing designs using colors, fonts, layouts, etc.
- Responsive Design: CSS media queries help create layouts that adjust to different devices (phones, tablets, desktops).
- Consistent Design: CSS allows you to maintain a cohesive look across multiple pages.
- Faster Load Times: External CSS files can be cached by browsers, improving performance.
- Reusability: CSS rules can be reused across multiple pages, saving time.
- Accessibility: CSS improves accessibility by allowing better control over how content is displayed.
- Customizability: With CSS, you can create custom designs and effects that are hard to achieve with HTML alone.
In short, CSS is vital for turning basic HTML into a fully designed, interactive, and accessible website. Without CSS, web pages would look plain and lack a professional feel.
SkoolOfCode’s Web Designing Curriculum for Beginners
If you’re excited about building websites but aren’t sure where to start, SkoolOfCode’s Web Designing Curriculum is the perfect way to learn web design step-by-step. The curriculum is designed for beginners and is suitable for both kids and parents. Here’s what you can expect:
What You’ll Learn:
- HTML Basics: Start by learning the building blocks of a webpage, like headings, paragraphs, and images.
- CSS Styling: Dive deeper into how CSS works to change colours, fonts, layouts, and more.
- Designing Simple Web Pages: By the end of the course, you’ll be able to create your own simple and fun webpages from scratch.
- Introduction to Responsive Design: Learn how to make your webpage look good on different devices, such as computers, tablets, and smartphones.
Why SkoolOfCode?
- Kid-Friendly Lessons: Lessons are designed with a fun and engaging approach to make learning easy for young learners.
- Hands-On Projects: You won’t just learn the theory; you’ll create real projects like personal websites or portfolios.
- Self-Paced Learning: Whether you’re a fast learner or like to take your time, SkoolOfCode allows you to learn at your own pace.
- Parent & Child Collaboration: The curriculum encourages parents to learn alongside their kids, turning it into a family learning experience.
How to Get Started:
- Visit the SkoolOfCode website and sign up for the Web Designing for Beginners course.
- All you need is a computer with internet access, and you can start building your web design skills right away.
Fun Tips for Kids and Parents
- Experiment: Try changing colours, sizes, and fonts in your CSS. It’s a fun way to learn.
- Use a Code Editor: Tools like Visual Studio Code or even simple Notepad can help you write and test your code.
- Keep Practicing: The more you play with HTML and CSS, the better you’ll get. Don’t be afraid to make mistakes.
Conclusion
Now you know three different ways to add CSS to your HTML code. Whether you’re just getting started with inline CSS or building bigger websites with external CSS, the possibilities are endless.
Parents, this is a wonderful way to bond with your kids while learning something creative and technical together. And don’t forget — SkoolOfCode’s Web Designing Curriculum for Beginners is a fantastic resource to take your web design skills to the next level. It’s the perfect starting point for aspiring web designers of all ages.
Ms.Manpreet Virk, an educator at SkoolOfCode with a degree in M.Phil and Master in Computer Science. She is passionate about learning and teaching young minds.

