In the heart of Codeville, three friends named Pixel, Circuit, and Byte gathered at the Tech Treehouse with a shared mission – to create a magical Christmas game that would bring joy to the entire community.

- Pixel, the Scratch expert, envisioned a lively snowman collecting gifts in a winter wonderland.
- Circuit, the Makey Makey maestro, imagined using everyday objects as controllers.
- Byte, the BBC Microbit genius, dreamed of adding a touch of magic to the snowman’s movement, utilizing the motion sensor to tilt the controller left and right.
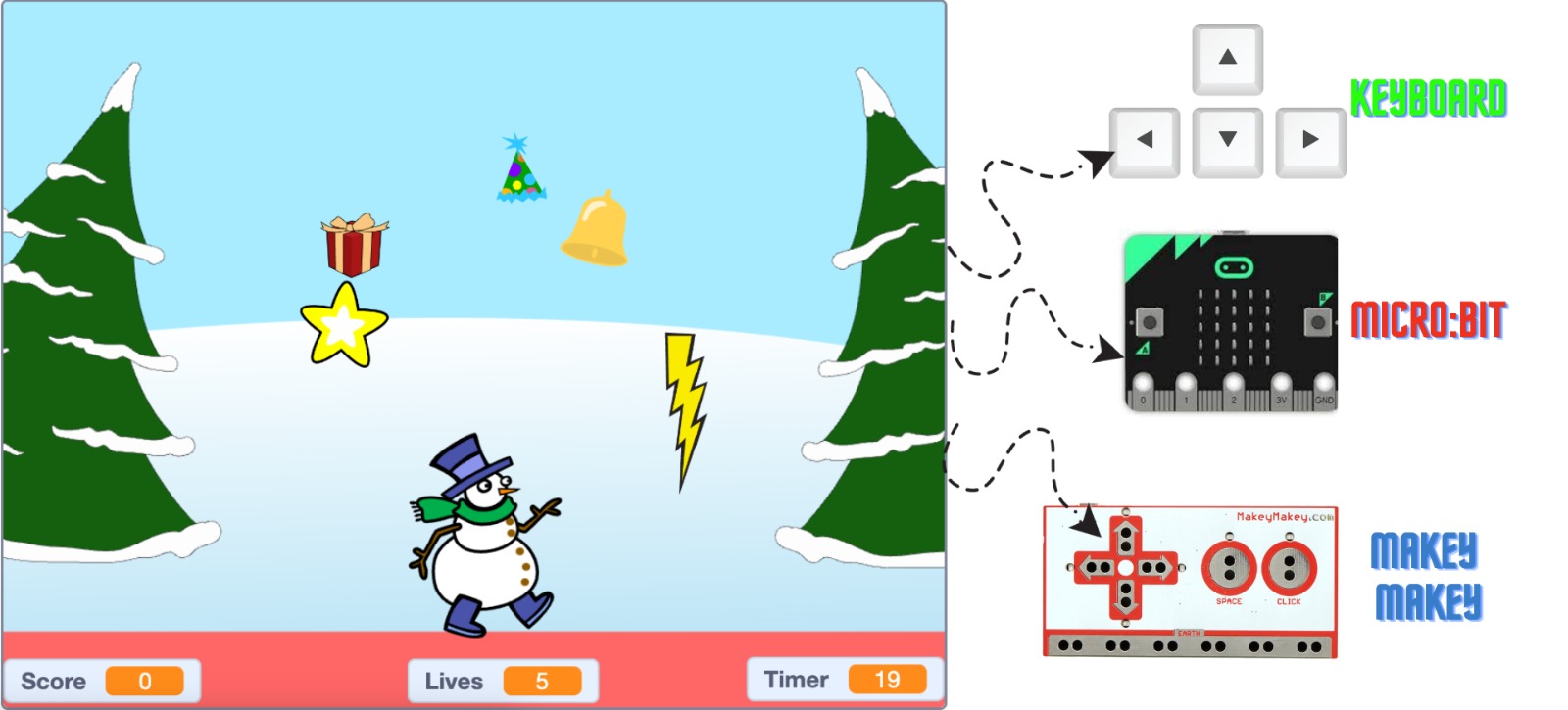
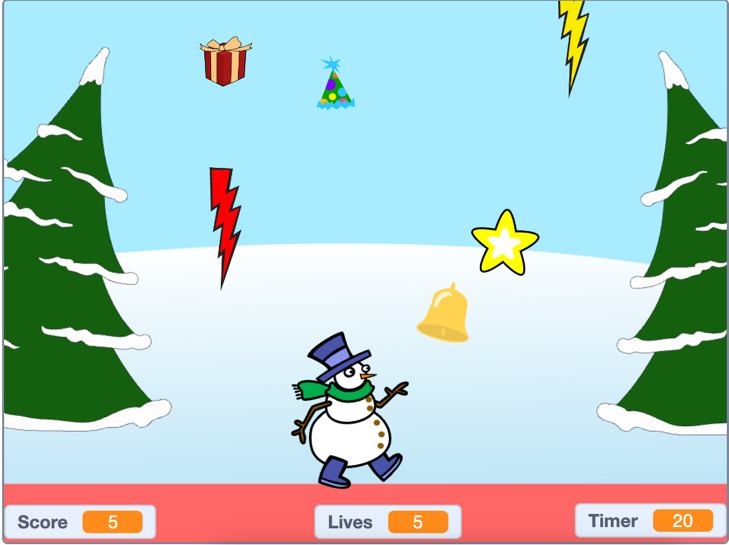
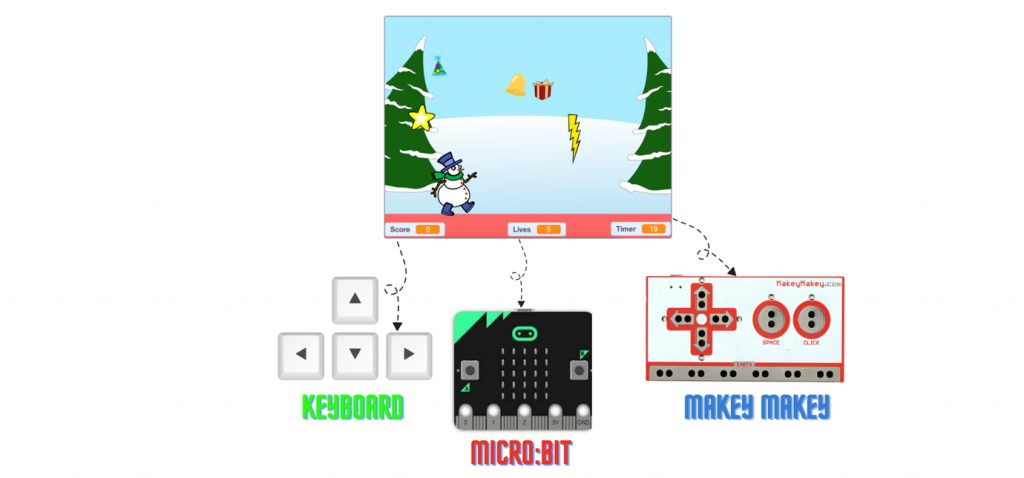
The trio set to work, each bringing their unique skills to the table. Pixel designed a festive backdrop using Scratch, complete with winter backdrop, gifts, twinkling stars, and a jolly snowman eager to spread holiday cheer.
Circuit connected Makey Makey to the game, turning bananas and bells into controllers that would allow players to guide the snowman through the snowy landscape.
While Pixel and Circuit collaborated on their aspects of the game, Byte infused the magic of the BBC micro:bit. He programmed the micro:bit to respond to gestures, enabling players to control the snowman’s movements by tilting the micro:bit left to right, forward and backward, or up and down. The snowman on the screen mirrored the movements of the micro:bit, creating an interactive experience.
As the friends tested their creation, they realized the game needed an extra layer of excitement. They turned to their local coding community, exchanging ideas and refining their game mechanics. They added a countdown timer, turning the game into a race against time. Players had to collect as many falling gifts as possible within the set time while dodging the fire attacks to build their scores.

On Christmas Eve, the friends hosted a grand unveiling of their masterpiece in the town square. Families gathered around, and the excitement was palpable. As players took turns controlling the snowman using Scratch, Makey Makey, and the BBC micro:bit’s motion sensor, cheers erupted with each successful gift collection and skillful dodge of the blazing fire.
The Codeville Christmas game became an instant hit, spreading joy not only in the town but also across the coding community. The friends were thrilled to see players from different corners of the world enjoying their creation.
And so, in the glow of Christmas lights and the warmth of newfound friendships, Pixel, Circuit, and Byte celebrated not only the success of their collaborative Christmas game but also the magic of coding, creativity, and the global connection fostered by their shared passion. The snowman, controlled by Scratch, Makey Makey, and the BBC micro:bit’s motion sensor, became a symbol of unity and festive fun, leaving a lasting impression on the hearts of Codeville and beyond.

Are you feeling the excitement bubbling up as you dive into the festive tale of building a Christmas game with Scratch, Makey Makey, and micro:bit?
It’s an invitation to join in the joy of the season and be a part of this thrilling coding adventure. By taking part, not only do you get to craft a delightful game, but you also embark on a journey of learning. Uncover the magic behind programming concepts, sharpen your problem-solving skills, and let your creativity shine. This festive season, let’s come together, code, and unwrap the countless lessons that building a game can bring. Ready to make this holiday season even more special?
Let’s code and create some festive magic! 🎄🎮✨
Basic of Computers and Programming:
- Computer Programs are like Instructions: Imagine a computer as a very smart friend who can do lots of things, but it needs clear instructions. Computer programs are like sets of step-by-step instructions that tell the computer exactly what to do.
- Anyone Can Write Programs: Writing computer programs doesn’t need any special superpowers! It’s like writing a recipe or giving directions. All it takes is clear and careful thinking. If you can plan how to do something, you can write a program for the computer to follow.
So, it’s like telling your computer buddy what to do in a way it understands. It’s not about being a computer genius; it’s about being a good guide for your computer friend.
Crafting Games: The Art of Designing and Coding Adventures
Creating a game involves two main steps: first, you plan and design how it will look and work. Then, you use coding to bring your design to life on the computer. It’s like drawing a map before going on an adventure.
Step 1 – The Art of Designing
| Background | Choose a suitable backdrop from the gallery. In this game, the backdrop is Winter. |
| Sprite(images) | Choose a player and falling objects from the Sprites gallery. In this game, the sprites are snowman, fire, gift, cap, star, bell |
Step 2- Coding Adventure: Programming Concepts
The programming concepts collectively showcase a comprehensive set of skills needed for game development and coding in general. The story highlights how the characters use these concepts to create an engaging and festive Christmas game.
| Concept | Explanation | Example |
| Sequence | Designing a program requires systematic consideration of the sequence of steps.
|
 |
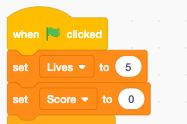
| Variable | A variable is a named container for storing information that can change during the program’s execution. Scratch Supports Both Global and Object-Specific Variables. Let’s break down the different stages of working with variables:
a. Declare: Declare means creating the variable. b. Initialize: Initialize means giving the variable an initial value. c. Increment/Decrement: Increment means increasing the variable’s value by a certain amount. Decrement means decreasing it.
|
 |
| Iteration
(looping) |
An “iterations block” refers to the programming blocks that allow you to create loops or repetitive actions in your code. These blocks are instrumental in making certain sets of instructions repeat multiple times.
The iteration block in Scratch are · Repeat · Forever · Repeat until |
 |
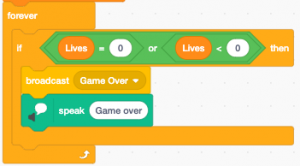
| Conditional statement | A “conditional statement” is a programming structure that allows you to make decisions based on certain conditions. The most common conditional block in Scratch is the “If” block. Additionally, you can use an “Else” block to specify what should happen if the condition is not true. |  |
| Event
handling |
In Scratch, “event handling” refers to how the program responds to specific events or triggers. Events can include things like pressing a key, clicking the mouse, or when certain conditions are met. | 
|
| Operator | Operators in Scratch allow you to perform mathematical operations, make comparisons, and control the flow of your program based on logical conditions. |
|
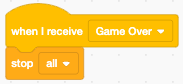
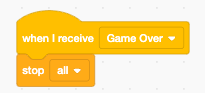
| Sending and receiving signals | The “broadcast block” in Scratch is a way for different elements in your program to talk to each other by sending and receiving messages. |
|
| Parallel execution | In Scratch, “parallel execution” refers to the simultaneous or concurrent execution of multiple blocks of code. This means that certain code segments can run independently, or in parallel, without waiting for one another to finish.
|
|
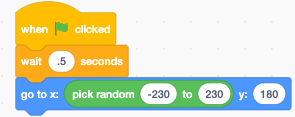
| Random numbers | The pick random block selects random number within a given range |  |
Interactive Coding Fusion: Scratch, Microbit, and Makey Makey Unite
Integrating Scratch with Microbit and Makey Makey opens up exciting possibilities for creating interactive and hands-on projects. Here’s a brief overview of how these platforms can be integrated:
Scratch and Microbit Integration:
The Microbit is like a small computer board made to make coding fun and educational for kids. It has neat features such as a tiny screen, buttons, and a motion sensor. When connected to Scratch, it allows your child to create all sorts of exciting projects that blend the digital and physical worlds. It’s a fantastic way for your child to learn and play with technology, making coding an enjoyable adventure.

Picture credit – Scratch.mit.edu
Scratch can communicate with the micro:bit through the “micro:bit extension” in Scratch. This extension provides blocks that allow you to read data from the micro:bit’s sensors (e.g., accelerometer) and control its LED display.

Users can create programs in Scratch that respond to inputs from the micro:bit, enhancing the interactive and physical aspects of their projects.

You can find the link to link Scratch and micro:bit here. https://scratch.mit.edu/microbit

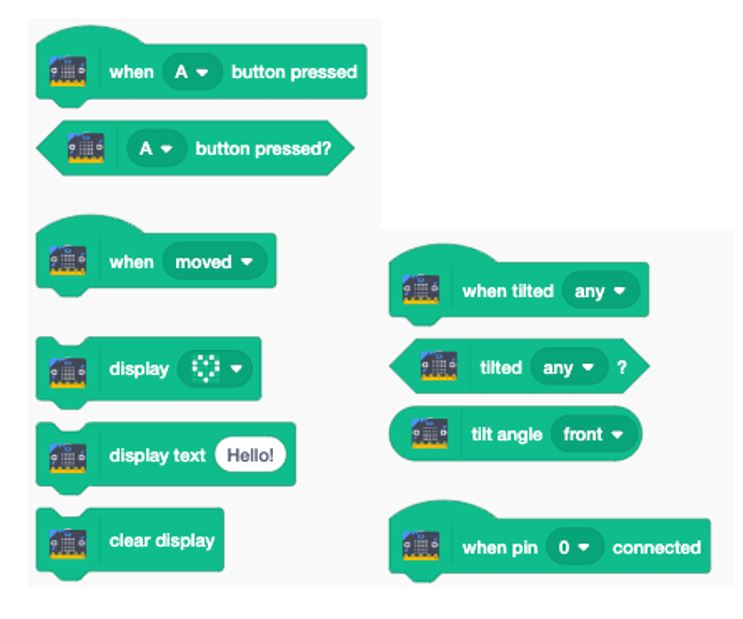
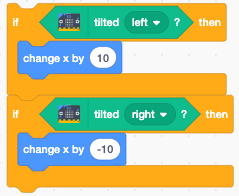
These blocks are like special triggers that kick off a new set of instructions when certain things happen with the micro:bit. For instance, you can start a script when buttons A, B, or both are pressed. They also respond to the micro:bit being moved, shaken, or tilted in different directions. Plus, there are blocks that let you check if the micro:bit is tilted in a specific way or find out the tilt angle in a particular direction. It’s like giving your micro:bit a set of rules to follow based on how it’s being handled.
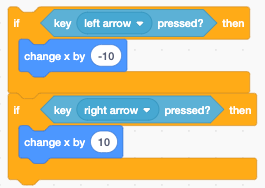
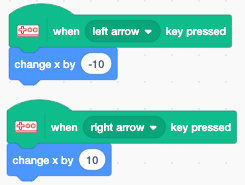
You can either use button A/B pressed or tilted left/right for the game.
| Scratch | Micro:bit |
 |
 |
Scratch and Makey Makey Integration:
Makey Makey is like a magic key that turns everyday objects into touch-sensitive buttons for your computer. You can connect it to things like fruits, coins, or even playdough, and when you touch them, it sends signals to your computer, making those objects work as controls for games, music, or anything you want. It’s a fun and creative way to bring ordinary things to life with technology.
Makey Makey can be used as a controller in Scratch projects.

Picture credit – Scratch.mit.edu
Scratch offers specific blocks that recognize Makey Makey inputs, allowing users to trigger events or movements in their projects based on the interaction with Makey Makey-connected objects.
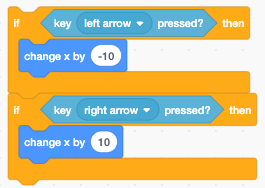
Here’s how you can swap out the key controls in Scratch with Makey Makey blocks.
| Scratch | Makey Makey |
 |

|
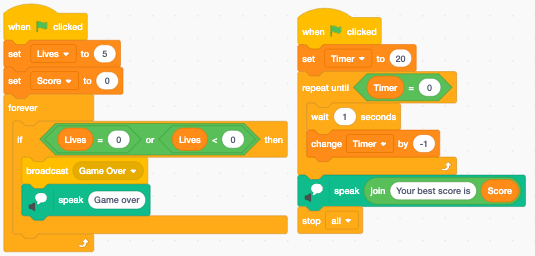
Complete code
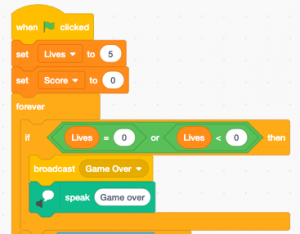
| Sprite | Code |

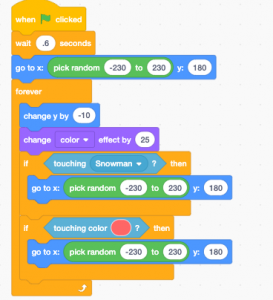
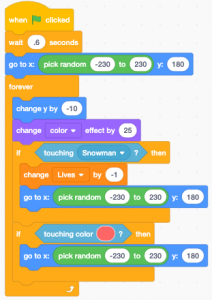
Snowman |
 |
|
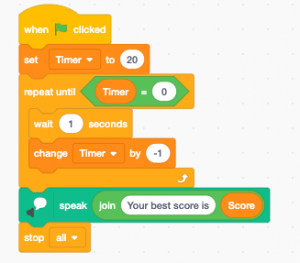
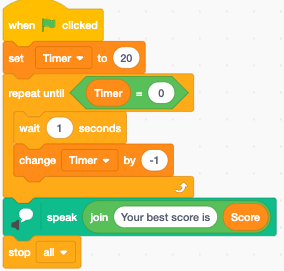
Timer – This can be placed inside any sprite or even the backdrop. |
 |

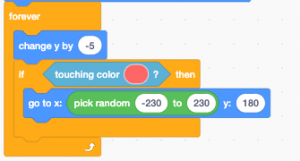
Fire Sprite |
 |

Gift Sprite
|
 |
| Note: Copy this code to all the sprites you want to include in the game. The only adjustment needed is in the wait block; change the timing so that each object doesn’t fall at the same time. | |
Cultivating 21st Century Skills
The skills collectively contribute to a well-rounded set of capabilities, reflecting the multifaceted nature of game development and coding projects. The skills include:
- Critical Thinking: Evaluating and optimizing code, making strategic decisions to enhance the gaming experience.
- Problem-Solving: Addressing unexpected challenges, identifying and resolving issues in the code.
- Creativity: Designing visually appealing elements, and gameplay mechanics, and incorporating festive themes.
- Collaboration: Working collaboratively with friends and leveraging an online coding platform for communication and cooperation.
- Communication: Effectively expressing ideas, discussing plans, and seeking feedback during the collaborative coding process.
- Adaptability: Navigating different coding platforms and technologies, showcasing adaptability in a coding environment.
- Digital Literacy: Engaging with various coding platforms and technologies, enhancing digital literacy skills.
- Time Management: Completing the project within a set timeframe, managing deadlines effectively.
These 21st-century skills collectively contribute to a holistic and well-rounded set of capabilities, preparing individuals for success in a technology-driven and interconnected world.
Furthermore, the inclusion of SkoolOfCode, an online coding for kids platform, enriches the narrative by providing readers with a tangible avenue to start their coding journey. This addition enhances the accessibility of coding education, emphasizing that anyone can join without prior coding knowledge. SkoolofCode becomes a beacon for individuals eager to build programming skills, offering a supportive environment for children to learn and create.
Conclusion
In the radiant glow of Christmas lights and the warmth of newfound friendships, “Coding Wonderland: Crafting a Festive Snowman Adventure” concludes with a grand unveiling of a global masterpiece. Pixel, Circuit, and Byte’s collaborative effort becomes a symbol of creativity and unity, propelled by the magic of coding.
As the festive coding adventure comes to a close, we’ve unwrapped not just a Christmas game but a bundle of skills and joy. Together, we dove into the enchanting world of Scratch, Makey Makey, and Microbit, creating a magical blend of digital and physical creativity. The journey was not just about coding; it was a celebration of collaboration, problem-solving, and the sheer delight of turning imagination into a festive game. Let the twinkling lights of our digital creation illuminate the path for more coding escapades. Here’s to the joy of learning, the magic of the season, and the endless possibilities that coding brings. Merry coding, and happy holidays to all! 🎄🎁
Ms.Manpreet Virk, an educator at SkoolOfCode with a degree in M.Phil and Master in Computer Science. She is passionate about learning and teaching young minds.